3 min read
React Native Essentials: Your Go-To Guide for Must-Have React Native Tools

Though there are hundreds of libraries, tools and frameworks available to developers, when it comes to mobile app development, React Native is often the preferred choice for businesses – and it’s not hard to see why. From Facebook to Tesla, global conglomerates and smaller businesses alike opt for this cross-platform app development framework due to its code reusability, high-speed development, vibrant community and native-like applications.
Despite its maturity and performance, however, React Native isn’t able to offer the same amount of developer tools and mobile SDKs as native iOS or Android apps. That’s where this guide comes into play; from development through to maintenance and growth, we’ve compiled a list of the best React Native tools to cover you at every stage of building and nurturing your React Native app.
React Native Tools for Development:
- Visual Studio Code
Visual Studio Code from Microsoft is a lightweight yet robust source-code editor. Open-source and free to use, it’s written in JavaScript, CSS, and TypeScript, and works well with platforms like Windows, Mac, Linux, etc.
- Android Studio
As the name suggests, this tool enables React Native development for Android. Features include a database inspector, visual layout editor, APK analyzer, flexible build system, smart code editor, real-time profilers and much more.
- Xcode
Xcode is Apple’s integrated development environment (IDE) that contains several software development tools for building apps in iOS, MacOs, etc. This makes it a great choice if you’re looking for React Native tools that focus specifically on iOS.
[Call to Action – TBC based on structure/functionality of marketing site]
Tools for Maintenance:
- Redux
Created by and for React developers, Redux helps to deliver a flawless enterprise application service. A powerful state management React Native tool, it gives users the ability to create and manipulate a state tree in order to set the state of React components.
- Nuclide
Nuclide is a free, open-source React Native tool from Facebook. Its features include remote development, built-in debugging, task runner, mercurial support, hack development and working sets.
- Reactotron
Created by Infinite Red, Reactotron is a free and open-source desktop application with features including API requests and responses, quick benchmarks, console.log messages, application states and dispatch actions.
Tools for Growth:
- Forage
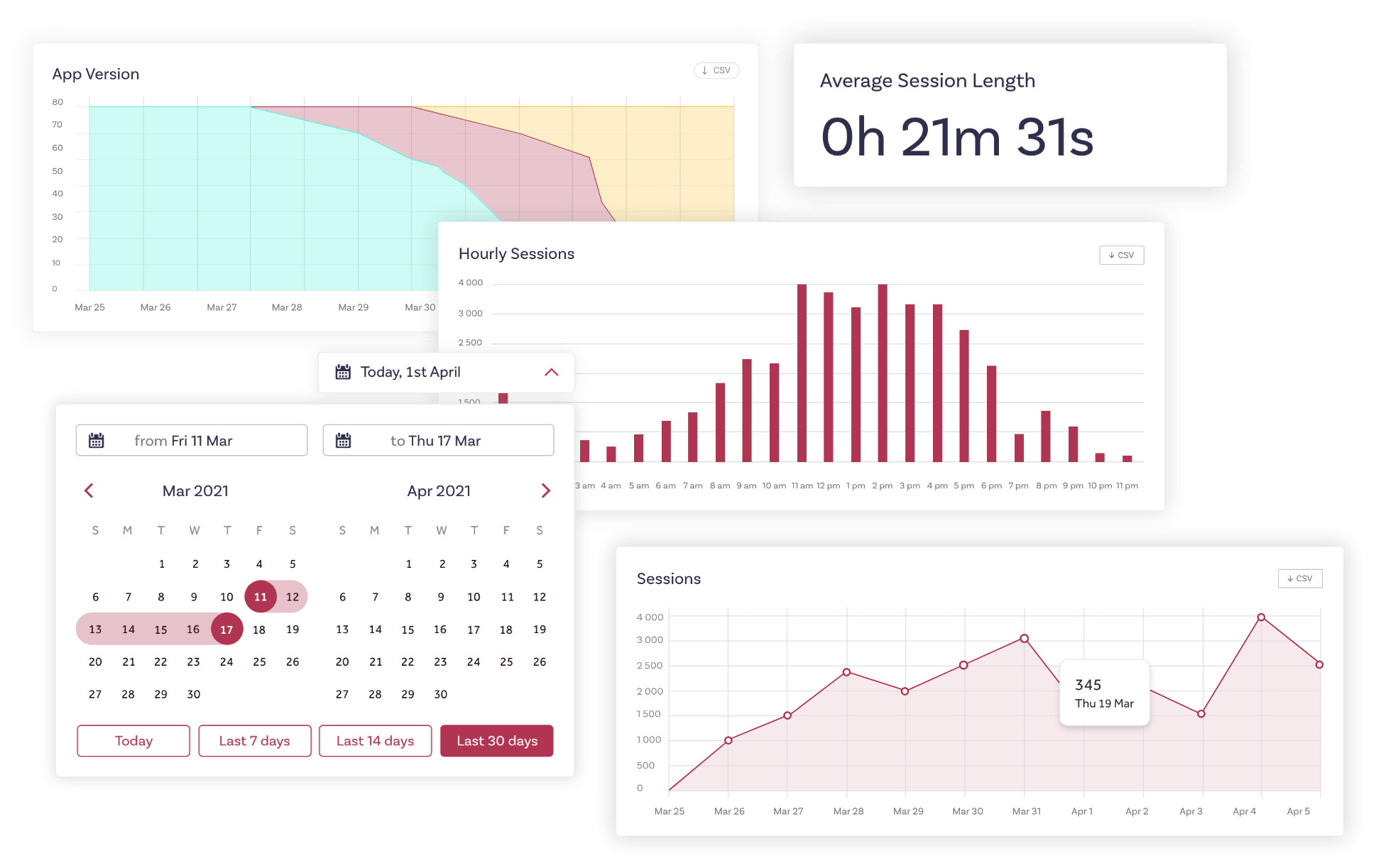
Forage Analytics gives development teams powerful insight into all mobile app user interactions. Built from the ground up for React Native, it captures and stores limitless data and delivers responsive analysis, removing the constraints faced with other tools. With JavaScript level crash reporting, screen & custom event tracking, performance optimised searching and code level timers, Forage provides you with the clear and targeted insights you need to improve performance.
- Firebase
Firebase is a catalogue of official React Native modules that connect you to Firebase services. Firebase prides itself on being well tested (to >95% coverage), well typed with Typescript support included and well documented with detailed guides and FAQs. It also mirrors the official Firebase Web SDK, maximising cross-platform code reusability.
- Fullstory
Fullstory provides a retroactive view of how people interact with your site or app. Just like Forage FullStory is an analytics platform, it’s designed to help companies answer any question they might have about their digital experience.
Interested in using Forage to better insights and grow your mobile application? Integrate in 5 minutes and benefit from 1 million free sessions per month pick Forage as one of your essential React Native tools